ionic虽然提供了不少好看图标,但是在实际应用中有时候还是需要自定义。在以前ionic2+使用自定义图标可以参考小军617的《ionic2实战-使用阿里巴巴矢量图标库Iconfont》,主体思想还是跟PC网页使用字体图标一样,只不过自己上传svg生成自定义图标字体,规范了字体图标命名Ionicons和name使用命名。
像我这样的新手一开始也是在网上搜ionic4怎么修改图标,但都没有找到相关文章,其实ionic4使用自定义图标更简单,制作好图标的svg就可以用了,下面就看怎么来用。
使用
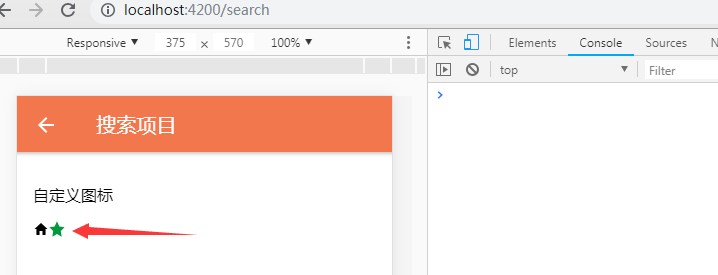
mystar是我想要的五角星,home是ionic4提供的
1 | <ion-content padding> |
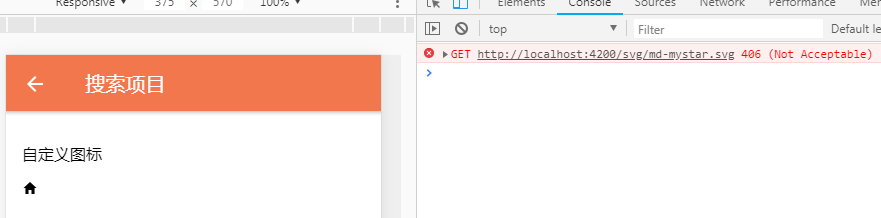
报错了

分析错误
它说打包后的svg下不存在md-mystar.svg文件,那么我们看看ionic自己的home怎么打包进去的呢,找到路径node_modules\ionicons\dist\ionicons\svg 发现所有的图标都安静的躺在这里,然后再找到项目根目录的angular.json,可以发现
1 | { |
原来它是这样打包到svg文件夹的,那么我们在这个下面在创建一个
1 | { |
制作svg文件
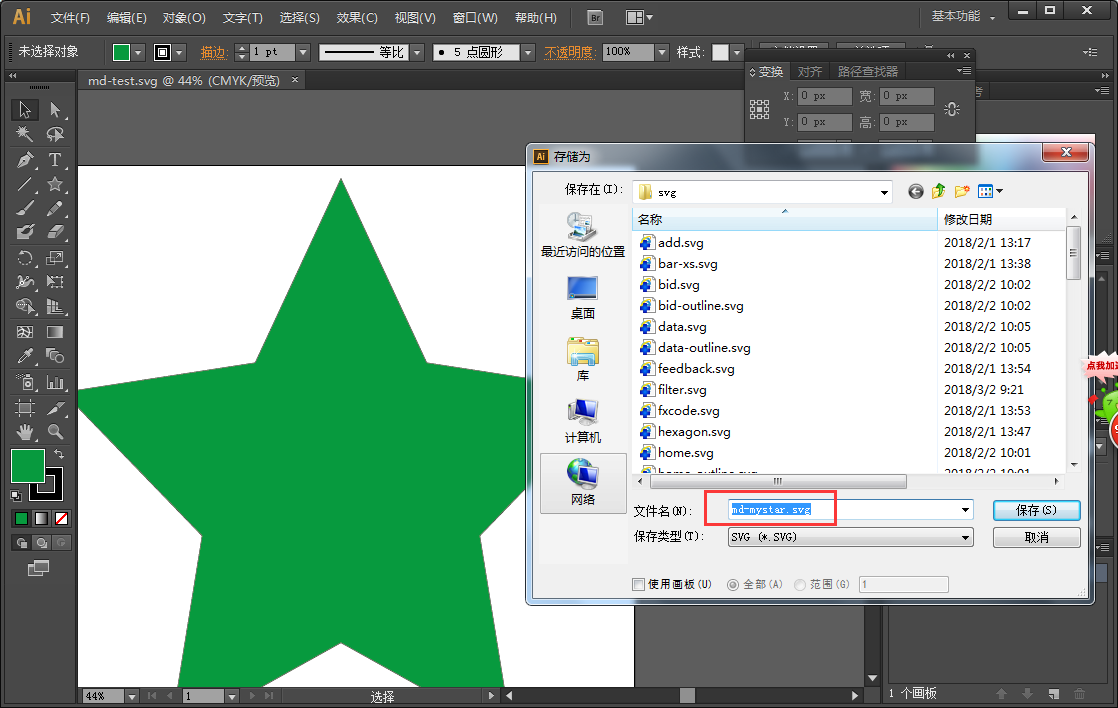
打开AI制作我们的mystar.svg放到src/assets/svg文件夹下。
通过对node_modules/ionicons/dist/ionicons/svg的观察我们也取名叫ios-mystar和md-mystar,分别是两个模式下自动适配,你懂的
效果

如果看不到效果,记得重启和刷新浏览器看看。
最后
本篇文章很简单,大神请勿见笑。ionic4目前处于beta阶段,没有视频没有书籍,甚至文章也少,bug也不少,如果遇到问题,先去ionic的issues找找解决方案,或者加我们的QQ群(Ionic4成神之路:670727319),一起折腾一起进步!
补充:
- 本文最初发布在简书
- 小伙伴在使用过程遇到问题,原话如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18说一下我的经验吧,我刚开始做ionic4.
在使用这个教程后,能够把图标显示出来,但还有存在一个问题,
我使用的场景是tab,当outline时需要变暗:
<ion-tab-button tab="tab1">
<ion-icon name="warning"></ion-icon>
<ion-label>Alarm</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab2">
<ion-icon name="asset-outline"></ion-icon>
<ion-label>Assets</ion-label>
</ion-tab-button>
其中,name=alarm是ionic4自带图标,而asset是自定义图标;
我生成了ios-asset.svg和ios-asset-outline.svg两个文件
name中我照自带图标的方式填充asset,但结果是,那个图标一直常亮。
后将名改成asset-outline,才恢复正常的点击效果
特此mark下